This website is built using Hugo and the theme PaperMod.
Below, I will introduce the construction process of this website.
Installing Hugo
Assuming the development computer uses the Linux operating system, execute the following commands to install Hugo:
- For Debian-based systems, run:
sudo apt install hugo - For CentOS-based systems, run:
sudo dnf install hugo
For installation methods on other operating systems, refer to the official documentation.
Creating a Website Project
After completing the installation of Hugo, run the following command to create a website project (assuming the project name is XiaoGTechBlog):
hugo new site XiaoGTechBlog
Hugo will generate a project directory named XiaoGTechBlog. Enter the project directory and clone the PaperMod theme locally:
cd XiaoGTechBlog
git clone https://github.com/adityatelange/hugo-PaperMod themes/PaperMod --depth=1
Edit the hugo.toml configuration file of your project, specifying that the website theme is PaperMod:
theme = 'PaperMod'
During the process of making modifications to the project, we can run the command hugo server -D in the project directory to debug the project.
Multilingual Support
In the hugo.toml configuration file in the root directory of the project, there is the following configuration:
baseURL = 'https://xiaog.info/'
defaultContentLanguage = 'en'
defaultContentLanguage = 'en' sets the website’s default language to English. However, I also want to add Chinese language support to the website.
To add multilingual support to the website and simplify configuration management, the website project adopts hierarchical configuration management. First, create a configuration directory in the project directory:
mkdir -p config/_default
Then, create a multilingual configuration file languages.toml in config/_default as the configuration file for multilingual support. The configuration for this website’s languages.toml looks like this:
[zh]
languageCode = 'zh'
languageName = '简体中文'
hasCJKLanguage = true
title = '筱霁技术博客'
weight = 1
[[zh.menu.main]]
url = '/'
name = '首页'
weight = 1
[[zh.menu.main]]
url = '/blog'
name = '文章'
weight = 2
[[zh.menu.main]]
identifier = "categories"
url = '/categories'
name = '类别'
weight = 3
[[zh.menu.main]]
identifier = "tags"
url = '/tags'
name = '标签'
weight = 4
[[zh.menu.main]]
url = '/archives'
name = '归档'
weight = 5
[[zh.menu.main]]
url = '/search'
name = '搜索'
weight = 6
[[zh.menu.main]]
url = '/about'
name = '关于'
weight = 7
[en]
languageCode = 'en'
languageName = 'English'
title = 'XiaoG Tech Blog'
hasCJKLanguage = true
weight = 2
[[en.menu.main]]
url = '/'
name = 'Home'
weight = 1
[[en.menu.main]]
url = '/blog'
name = 'Blog'
weight = 2
[[en.menu.main]]
identifier = "categories"
url = '/categories'
name = 'Category'
weight = 3
[[en.menu.main]]
identifier = "tags"
url = '/tags'
name = 'Tag'
weight = 4
[[en.menu.main]]
url = '/archives'
name = 'Archive'
weight = 5
[[en.menu.main]]
url = '/search'
name = 'Search'
weight = 6
[[en.menu.main]]
url = '/about'
name = 'About'
weight = 7
In the languages.toml file, we configure the website to support both English and Chinese languages. The menu items include Home, Blog, Category, Tag, Archive, Search, and About.
The link to the blog is /blog. We create a blog directory under the content directory in the project directory, and all Markdown files for blog posts will be placed in the content/blog directory.
According to Hugo’s multilingual support rules, for articles displayed in Chinese, we add .zh to the end of the Markdown file names, and for English articles, add .en. For example, the Markdown file for the Chinese version of this article is named technology-stack-about-this-website.zh.md, and the English version is named technology-stack-about-this-website.en.md.
In order to make the language switch button on the PaperMod theme display the name from the configuration as languageName instead of languageCode, we also need to set the value of displayFullLangName configuration to true. we add this configuration to your site’s configuration file hugo.toml like this:
[params]
displayFullLangName = true
To accommodate multilingual display, create a _index.zh.md file in the content/blog directory with the following content:
+++
title = '文章'
+++
The .zh in the file names corresponds to the languageCode value for the respective language in the language configuration.
When users access the website in Chinese, the title displayed for the blog list page will be “文章” (Articles). Otherwise, Hugo will automatically infer the title as “Blogs.”
Taxonomies
The categories and tags pages are default taxonomies pages automatically generated by Hugo. In the Markdown file of the page, we can set the categories and tags of the article using the Front Matter’s categories and tags configuration items. For example, the configuration for categories and tags in this article is as follows:
+++
categories = ['Hugo', 'Web Development']
tags = ['Hugo', 'Web Development']
+++
At this point, we will notice that the /categories page displays the title as Categories in both English and Chinese languages, and the /tags page displays the title as Tags in both languages. However, We want the /categories page to show the title as 类别 in Chinese, and the /tags page to show the title as 标签 in Chinese.
According to the official documentation Taxonomies, to achieve this, we need to create categories and tags directories under the content directory in the project folder, and create files _index.zh.md in both directories.
The content of the content/categories/_index.zh.md file is:
+++
title = '类别'
+++
The content of the content/tags/_index.zh.md file is:
+++
title = '标签'
+++
When users access the website in Chinese, the categories and tags pages will display the Chinese titles instead of the default English titles.
Archives
To display the archives page, following the official documentation of the PaperMod theme, create an archives.en.md file in the content directory with the following content:
---
title: "Archive"
layout: "archives"
url: "/archives/"
summary: archives
---
This file configures the archives page for the English language.
Likewise, create an archives.zh.md file to configure the archives page for the Chinese language. The file’s content should be:
---
title: "归档"
layout: "archives"
url: "/archives/"
summary: archives
---
Search
The PaperMod theme itself has implemented client-side website full-text search based on fuse.js.
The advantage of this search method is that it is entirely based on Hugo implementation, and no additional search services need to run on the server side. The downside is that users need to download the index file when searching, and when there are many pages on the website, the large index file may consume a significant amount of server and user bandwidth.
To enable the built-in search feature, first, modify the output format configuration in the project configuration file hugo.toml:
[outputs]
home = ["HTML", "RSS", "JSON"]
Here, HTML and RSS are file formats that Hugo will defaultly output. The key is to add JSON to the output files.
After adding this configuration, Hugo will generate the website’s index file index.json based on themes/PaperMod/layouts/_default/index.json.
If users want to modify the format of the output index file, they can create an index.json file in the layouts/_default directory of the project, following the structure of the PaperMod theme’s index.json file. After writing this file, it is necessary to delete the themes/PaperMod/layouts/_default/index.json file. Otherwise, Hugo will generate the final index file based on both index.json files, potentially resulting in duplicate indexing of website pages.
To adapt to multilingual support, the next step is to create search.en.md and search.zh.md files in the content directory:
- The content of
search.en.mdis as follows:+++ title = 'Search' layout = 'search' +++ - The content of
search.zh.mdis as follows:+++ title = '搜索' layout = 'search' placeholder = '搜素' +++
Through these steps, users can use the built-in search functionality of the PaperMod theme by entering the search page.
Comment System
The comment system for this blog relies on GitHub and uses the giscus application for implementation. Here are the steps to integrate it:
-
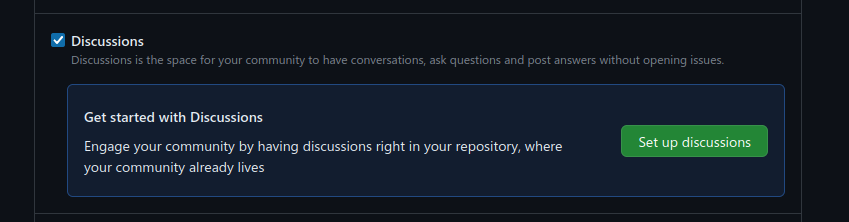
Create a public repository on GitHub and enable the
Discussionsfeature in the repository settings (enableDiscussionsunderSettings->General->Featuresfor the project).
-
Visit the giscus application installation page on GitHub, click the Install button, and choose the public repository we created.
-
Visit the giscus website, fill in the configuration information under the Configuration section on the homepage. Here’s a sample configuration:
- In
repository, enter the project link in the formatGitHub Username/Repository Name. For example, for this website, it would beXiaoGTech/XiaoGTechBlogComments. - In
Page ↔️ Discussions Mapping, selectDiscussion title contains page pathname. Also, check the “Use strict title matching” option below. Otherwise, it will use fuzzy matching by default, and if one page’s link name is contained within another page’s link name (for example,blog/technology-stack-about-this-website/and/zh/blog/technology-stack-about-this-website/), it may result in incorrect page comment matching. - In
Discussion Category, selectAnnouncements. - Keep the other settings as default.
- In
Scroll down to the Enable giscus section, and we will see the automatically generated giscus integration code (a <script> tag).
We create a directory layouts/partials in the website project, and then copy the file themes/PaperMod/layouts/partials/comments.html to the layouts/partials directory. After copying, we edit the copied file and paste the integration code for giscus into it (between {{- /* Comments area start */ -}} and {{- /* Comments area end */ -}}).
In order to make the comment system display the language based on the user’s language preference, we need to modify the data-lang line in the code generated by giscus in the comments.html file. For this website, the modification would look like this:
{{ if eq .Lang "en" }}
data-lang="en"
{{ else if eq .Lang "zh" }}
data-lang="zh-CN"
{{else}}
data-lang="en"
{{ end }}
When a user visits an English page (with the website’s language code set to “en”), the page will output data-lang="en". When a user visits a Simplified Chinese page (with the website’s language code set to “zh”), the page will output data-lang="zh-CN".
For articles where we want to enable the comment feature, simply add comments = true to the article’s front matter configuration. This will enable the comment template to load on the page.
Deploying the Website
After finishing updates to the website, run the hugo command in the website project directory. Hugo will generate all the static pages of the website in the public directory within the project directory. To complete the deployment, pack the files in the public directory and place them on the server.